Tom Donachie
http://donachiecapture.blogspot.com/
Now I will be reviewing Tom's work. I have to admit his work is brilliant, the website he has done looks very professional, he has done alot of research and done all the tasks in this blog. You can tell from the start what the website is about, straight to bikes, also the colouring, you can tell by the metallic silver that bikes are included. The website itself is easy to navigate, got a good side bar and great logo. Great work I have to say.
Capture
Tuesday, 7 June 2011
Website Work In Progress
First of all I made about thirteen pages saved and ready for the website, I am basing this around just a simple and working website, nothing more, as long as I can get it to work then it is still a website. First of all I grabbed my logo ready to be placed on each page, here is the logo I am using.
After that I put a home link inside each logo, yes even the one on the home page. Now I began to add two links into every page, these links will take you to the sub main pages known as Monster Hunter Tri and Monster Hunter Freedom Unite.
Now I am focusing on the Monster Hunter Tri page, on here I am going to make a list of important stuff within the game and use half of those as links, these links will lead to information.
Now when we enter one of these links, for example, the Monster link, a whole list of the Monsters in game will come up in a list, even sorted into categories. This is what it would look like.
Finally I have repeated the same thing with Monster Hunter Freedom Unite, this information however, is based on the Freedom unite game, here are similar screenshots.
After that I put a home link inside each logo, yes even the one on the home page. Now I began to add two links into every page, these links will take you to the sub main pages known as Monster Hunter Tri and Monster Hunter Freedom Unite.
Now I am focusing on the Monster Hunter Tri page, on here I am going to make a list of important stuff within the game and use half of those as links, these links will lead to information.
Now when we enter one of these links, for example, the Monster link, a whole list of the Monsters in game will come up in a list, even sorted into categories. This is what it would look like.
Finally I have repeated the same thing with Monster Hunter Freedom Unite, this information however, is based on the Freedom unite game, here are similar screenshots.
Dreamweaver Demo
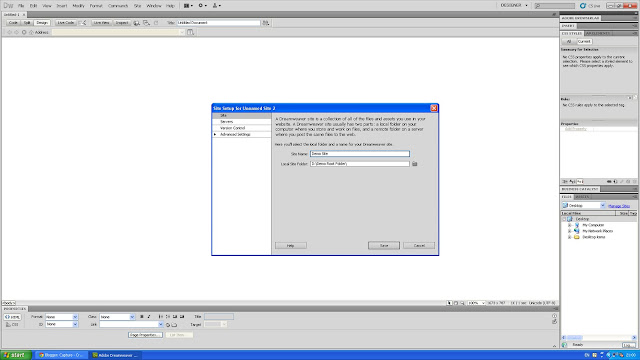
Okay I am now going to do a demo on Dreamweaver. This demo will include creating a table, a link to another page and text. First of all you will have to make a root folder which I have called 'demo root folder'. After opening Dreamweaver you will then need to click on HTML, then Site>New Site. This will basically open up a window where you choose a name for your site and which folder you want to put it in, this is where your new folder comes in.
Now to change the background of your website, go to the bottom of the screen and click page properties, then Appearance (HTML) and choose your colour.
Now for the tables, you can do the button combo CTRL+ALT+T which will then open up a window for editing your table.
Now for images in the table, you will need to make a folder inside the root folder, this time name it Images or something along the line. Save an image in the folder. You will then need to find the cell you want the image in and click 'insert image', then choose the image.
Finally to make a link, you must make another page, any page, just make sure you save it in the same root folder, then click insert>hyperlink and then find it in your folder.
Now to change the background of your website, go to the bottom of the screen and click page properties, then Appearance (HTML) and choose your colour.
Now for the tables, you can do the button combo CTRL+ALT+T which will then open up a window for editing your table.
Now for images in the table, you will need to make a folder inside the root folder, this time name it Images or something along the line. Save an image in the folder. You will then need to find the cell you want the image in and click 'insert image', then choose the image.
Finally to make a link, you must make another page, any page, just make sure you save it in the same root folder, then click insert>hyperlink and then find it in your folder.
Home page Layout
Now I have done the homepage, it may be very basic but it is simple and easy to navigate around. Here is a simple version of the home page.
Site Map
I have made a rough Site Map of my website, here is the site map, more should be there but that would take forever as it is just other links on the same pages.
Examples of Varied forms
Scanning
In computing, an image scanner—often abbreviated to just scanner— is a device that optically scans images, printed text, handwriting, or an object, and converts it to a digital image. Common examples found in offices are variations of the desktop (or flatbed) scanner where the document is placed on a glass window for scanning. Hand-held scanners, where the device is moved by hand, have evolved from text scanning "wands" to 3D scanners used for industrial design, reverse engineering, test and measurement, orthotics, gaming and other applications. Mechanically driven scanners that move the document are typically used for large-format documents, where a flatbed design would be impractical.
Modern scanners typically use a charge-coupled device (CCD) or a Contact Image Sensor (CIS) as the image sensor, whereas older drum scanners use a photomultiplier tube as the image sensor. A rotary scanner, used for high-speed document scanning, is another type of drum scanner, using a CCD array instead of a photomultiplier. Other types of scanners are planetary scanners, which take photographs of books and documents, and 3D scanners, for producing three-dimensional models of objects.
Another category of scanner is digital camera scanners, which are based on the concept of reprographic cameras. Due to increasing resolution and new features such as anti-shake, digital cameras have become an attractive alternative to regular scanners. While still having disadvantages compared to traditional scanners (such as distortion, reflections, shadows, low contrast), digital cameras offer advantages such as speed, portability and gentle digitizing of thick documents without damaging the book spine. New scanning technologies are combining 3D scanners with digital cameras to create full-color, photo-realistic 3D models of objects.
In the biomedical research area, detection devices for DNA micro arrays are called scanners as well. These scanners are high-resolution systems (up to 1 µm/ pixel), similar to microscopes. The detection is done via CCD or a photomultiplier tube (PMT).
Here are a few scans, these have been done by me.
Textures
Texture in a painting is the feel of the canvas. It can be based on the paint, and its application, or addition materials such as ribbon, metal, wood, lace, leather and sand. Texture in painting stimulates two different senses, visual and tactile. There are four types of texture in art: actual texture, simulated texture, abstract texture, and invented texture. The concept of 'painterliness' also has bearing on 'texture' in painting.
In the visual arts, texture is the perceived surface quality of a work of art. It is an element of two-dimensional and three-dimensional design and is distinguished by its perceived visual and physical properties. Use of texture, along with other elements of design, can convey a variety of messages and emotions.
These are images that I have found on Google.
Collages

A collage (From the French: coller, to glue, French pronunciation: is a work of formal art, primarily in the visual arts, made from an assemblage of different forms, thus creating a new whole.
A collage may include newspaper clippings, ribbons, bits of colored or hand-made papers, portions of other artwork, photographs and other found objects, glued to a piece of paper or canvas. The origins of collage can be traced back hundreds of years, but this technique made a dramatic reappearance in the early 20th century as an art form of novelty.
The term collage derives from the French "colle" meaning "glue". This term was coined by both Georges Braque and Pablo Picasso in the beginning of the 20th century when collage became a distinctive part of modern art.
Don't ask about the gap, Blogger is being weird.

Monday, 6 June 2011
Subscribe to:
Comments (Atom)