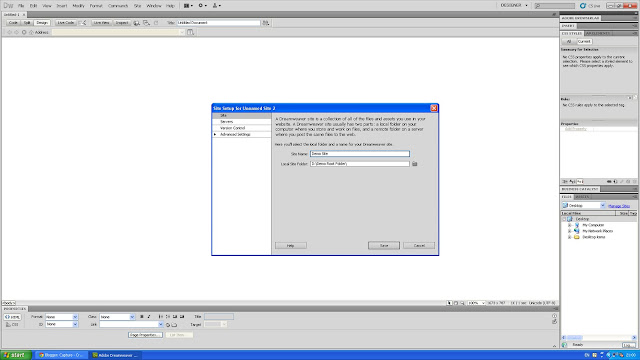
Okay I am now going to do a demo on Dreamweaver. This demo will include creating a table, a link to another page and text. First of all you will have to make a root folder which I have called 'demo root folder'. After opening Dreamweaver you will then need to click on HTML, then Site>New Site. This will basically open up a window where you choose a name for your site and which folder you want to put it in, this is where your new folder comes in.
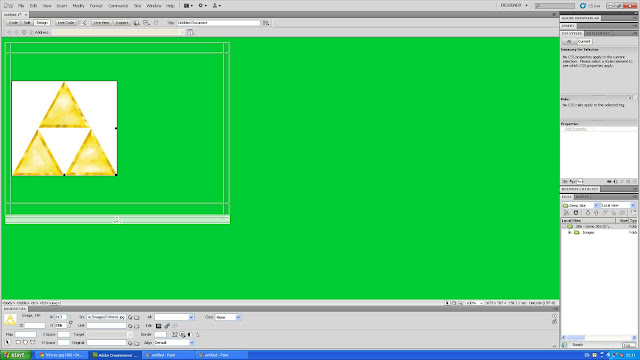
Now to change the background of your website, go to the bottom of the screen and click page properties, then Appearance (HTML) and choose your colour.
Now for the tables, you can do the button combo CTRL+ALT+T which will then open up a window for editing your table.
Now for images in the table, you will need to make a folder inside the root folder, this time name it Images or something along the line. Save an image in the folder. You will then need to find the cell you want the image in and click 'insert image', then choose the image.
Finally to make a link, you must make another page, any page, just make sure you save it in the same root folder, then click insert>hyperlink and then find it in your folder.






No comments:
Post a Comment